あけましておめでとうございます。
今年も何卒、よろしくお願いいたします。
正月なので実家に帰っているHeyGです。
私のブログは割と画像を使うことが多いので、当初よりCDN導入を考えていたのですが
いかんせんお金のかかる事なので、どこのサービスを使おうか迷っておりました。
色々調べるとKeyCDNが安くて良いみたいなので導入してみました。
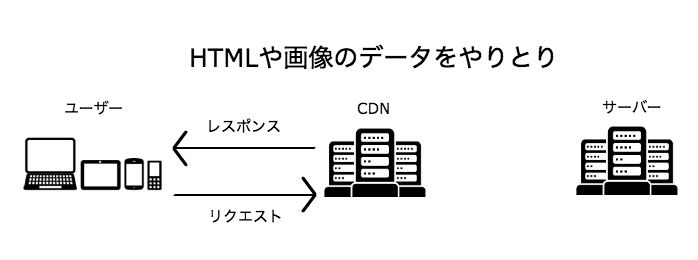
CDNとは
そもそもCDNってなあにって方が多いかもしれませんので一応
コンテンツ・デリバリー・ネットワーク(Contents Delivery Network)の略で、ウェブコンテンツを配信するのに最適化されたネットワークのことを意味します。 そのサーバーが、代わりに配信することで、負荷が分散され、Webサイトの表示速度の向上にもなる仕組みになります。
だそうです。
通常CDNを設定していないサイトには自分の繋げているネットから、サイトが立っているサーバーに情報をリクエストして送ってもらう
CDNは自分の繋げているネットから、見たいサイトが設定している近いCDNから送ってくれ、なおかつ画像とか用に作ってあるので、ユーザーからすると通信量が節約できたり、早くみれたりする
というもの
お金かかるけど、表示速度の向上などが期待できるため、SEO対策になりますよ。
WordPressのアップロードディレクトリを変更
早速設定していきたいところですが、Wordpressデフォルトのアップロードディレクトリがあまり好きではなかったので、変更しようかなと。
デフォルトだと
DocumentRoot/wp-content/uploads/YYYY/MM/file.ext
となる
今回はそれを
DocumentRoot/media/YYYY/MM/file.ext
にしようかなと。
http://blog.url/wp-admin/options.php
にアクセス
すると下のようなオプションの一覧画面になります。
割とupload系のオプションが下の方にあるので
Command + f ( Windowsの場合 Ctrl + f )で検索してください。
すると下のような画面になります。
upload_path : アップロードファイルを保存する場所(DocumentRootからみて)
upload_url_path : アップロードしたファイルにアクセスする際のurlを書き込みます。
※ upload_url_pathについては後述していきます
この場合は、
DocumentRoot/media/YYYY/MM/file.ext
にアップロードして
ブラウザなどからアクセスするときには
upload_url_path/YYYY/MM/file.ext
でアクセスすることになります。
自分のしたいように設定したら一番したの保存を押します。
私の場合はKUSANAGIを使用しているのでnginxのconfファイルを変更しました。
location ~* /(?:uploads|files)/.*\.php$ {
deny all;
}
となっているところを下記に変更
location ~* /(?:uploads|files|media)/.*\.php$ {
deny all;
}
同じようにSSL対応しているので
location ~* /(?:media|files)/.*\.php$ {
deny all;
}
となっているところを下記に変更
location ~* /(?:uploads|files|media)/.*\.php$ {
deny all;
}
変更点を説明すると、
http://hoge.com/media/attack.php
https://hoge.com/media/attack.php
などのmediaディレクトリ下のphpファイルにアクセスできなくするよ
ということ
無事変更できたら、
service nginx reload
これで設定が反映されます。
※ 少し前のWordpressの場合upload_pathがwp-contentからのパスになっていたようで、既出のサイトなどを参考にしたところ、パーミッションエラーになりました。そらそうです、/DocumentRoot/../mediaなんてされたらたまったものじゃないですからね(‘A
KeyCDNを使ってみる
いよいよKeyCDNを適用していきます。
KeyCDNへアクセスしてください。
登録していない方はSignUpより登録してください。
ログインすると下記のような画面になります。
最初に1ドルだけもらえるようです。
※ この1ドルがなくなる前に課金しないとサービスが停止するのでご注意を
左メニューのZonesを選択
Add Zoneを選択してZone追加画面へいきましょう。
Zone Name : ZoneName.hogehoge.kxcdn.comなどになります
Zone Status : すぐ使うか、とりあえず作るかという感じ
Zone Type : pull(オリジナルファイルは自サーバー) push(オリジナルファイルはKeyCDNサーバー)
※ 特に構想がないのであれば、pullを選択しておくのが賢明です。
私はSSL対応しておりますので
Show Advanced Featuresにチェックをいれて詳細な設定をしていきます。
SSL : https使うの?
Force SSL : httpでアクセスされたら301でhttpsにリダイレクトする?
上記ふたつをenabledに変更しました。
最後に設定したいブログ等のURLを指定するだけです。
私の場合は
https://wp.heyg.jp
といれるだけ。
全て終わったら一番下のsave押して保存します。
Zoneの一覧に追加されていればOKです
追加したばかりだと、Status部分がactiveになっていませんが、待っていれば大丈夫です。
Zone URLがCDN用のURLになりますので忘れずコピーでもしておきましょう!
WordPressのアップロードパスをCDN用に変更
毎回毎回、画像のURLを
ZoneName.hogehoge.kxcdn.com
に変えてるなんてしんどすぎますよね?
そこで先ほどあった/wp-admin/options.phpのupload_url_pathです。
先ほどと同じ手順で下のページまでいきます。
upload_url_pathを
http://Zone URL/piyopiyo
などに変更します。
※ Zone URLは先ほどのKeyCDNのZone追加後に表示されたものです
私の場合は
https://heygblog-65c6.kxcdn.com/media
に変更しました。
これで、アップロードを毎回帰る必要もなくなります。
必然的に全てのファイルがCDNで運用されることになりますが…
※ 割と思いつきで変更したので影響具合は確認できていません
既に保存している記事などに記述しているURLは自動では変わりません。
手動で変更するか
WordPressのpluginであるsearch regexなどを使って変更してください
設定したKeyCDNを確認してみる
設定は全て終わりました。
正常にうごいているか確認してみましょう。
curl -I url
で確認できます。
私の場合
curl -I https://heygblog-65c6.kxcdn.com/media/2016/12/heygfavicon.png
とすると
HTTP/1.1 200 OK Server: keycdn-engine Date: Wed, 04 Jan 2017 22:59:04 GMT Content-Type: image/png Content-Length: 4872 Connection: keep-alive Last-Modified: Tue, 27 Dec 2016 16:08:18 GMT ETag: "586291f2-1308" Expires: Wed, 11 Jan 2017 22:59:04 GMT Cache-Control: max-age=604800 Link: <https://wp.heyg.jp/media/2016/12/heygfavicon.png>; rel="canonical" X-Cache: HIT X-Edge-Location: jptk Access-Control-Allow-Origin: * Accept-Ranges: bytes
200 OKなどと表示されていて、サーバーがkeyCDNになっていれば問題ありません。
ね?簡単でしょ?
まとめ
CDNと聞くと凄い難しそうで抵抗がありますが、これだけ簡単に個人でCDNが使える時代です。
SEOにも影響してくる、表示速度改善の項目に該当しますし
CMSなどを使って個人でブログをする際は設定するのがベストなのではないでしょうか。
数ヶ月たったころに経過報告させていただきます。
それでは!